Textur
Eine Textur stellt ein Bild dar, das bei
Surfaces auf das ganze Surface gelegt wird. Sonst wird das Bild auf die Größe 1 beschränkt.
Mit WebDevice.ActivateTexture wird eine Textur angezeigt und mit WebDevice.DeActivateTexture verborgen.
Texturen haben folgende Eigenschaften:
1.
FileName: das Name des Bildes, das dargestellt wird.
2.
Device : die WebDevice, in der die Textur verwendet wird. Sie muss gestzt werden.
3.
Index: Setzt die active Textur auf GL.TEXTURE0 + Texture.Index. Werte 0 und 1 sind möglich.
4.
Repeating und Mirrored : Ist Repeating und Mirrored false, so wird die Textur "geclamped", d.h. nur das Bild wird dargestellt.
Ist Repeating true so wird das Image in x und y Richtung wiederholt. Ist Mirrored gesetzt, dann wird
das Bild wiederholt und jeweils gespiegelt.
Default ist Repeating gesetzt.
5. Eine Matrix
Transform: Sie transformiert die Textur. So kann z.B.: eine Skalierung durch
Transform = Matrix.Scale(1/4,1/4,1/4) erreicht werden. Diese Sklierung bewirkt eine Vergrößerung des Bildes um den Faktor 4!
Beispiel für Webgl Textur
Die Verwendung ist sehr einfach:
var Texture_= new Texture();
Texture_.Device=WebDevice;
Texture_.FileName="earthmap1k.jpg";
//Texture_.FileName="bricks03.bmp";
//Texture_.Repeating= false;
//Texture_.Mirrored = true;
//Texture_.Transform = Matrix.Scale(new xyz(1/4,1/4,1));
Texture_.Index = 0;
WebDevice.ActivateTexture(Texture_);
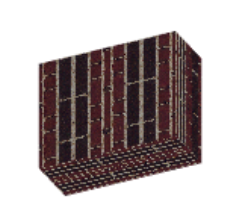
Eine Box mit
Repeating:

Eine Box mit
Mirrored:

Diese Box mit
Transform = Matrix.Scale(new xyz(1/4,1/4,1)) (verwendet wird drawBox(new xyz(0,0,0), new xyz(4,4,2))

Ein Surface (mit drawSphere):