
|
Surface
Surfaces sind Abbildungen von R x R |--> R X R x R,
WebDrawing3d verwendet als Prameterraum stets [0,1], womit Surfaces
beschränkt sind auf Abbildungen
f: [0, 1] X [0, 1] |--> R X R X R.
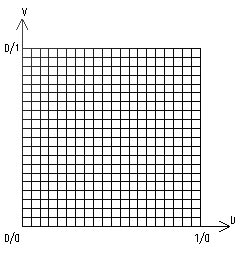
| Parameterraum (Parameter u und v ) |
Bildraumraum ( Koordinaten x, y, z) |
 |
 |
Es gibt folgende Surfaces
- BezierSurface
- Torus
- Cone
- Extruder
- NurbsSurface
- PolyCurveExtruder
- Sphere
Gezeichnet werd ein Surface S durch S.Paint(WebDevice);
BezierSurface
Besitzt eine Listofxyzarray von 4X4 Kontrollpunkten ( ControlPoints).
Die Punkte ControlPoints[0,0],ControlPoints[0,3],ControlPoints[3,0],ControlPoints[3,3] sind die Eckpunkte der Bezierfläche,
die anderen Kontrollpunkte bestimmen für den Anstieg.
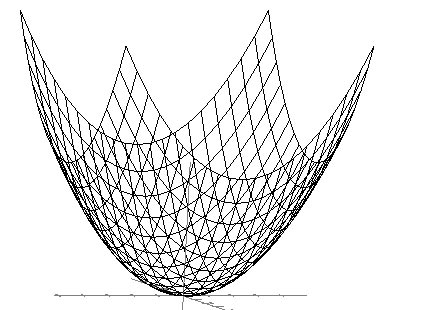
Beispiel einer Bezierfläche in WebGL:
Programmierung z.B.:
Dies schaut so aus (mit Kontrollpunkten):

Torus
Besitzt einen InnerRadius und einen OuterRadius.
Beispiel von einem Torus in WebGL:
Programmierung Es genügt z.B.:
Dies schaut so aus :

Cone
Besitzt die Felder
xyz Center
float Radius
float Height
float HalfAngle
Ist der Halfangle kleiner als Height, so entsteht ein Kegelstumpf, ist er größer so gibt es einen Doppelkegel.
Beispiel einem Conus in WebGL:
Verwendung:
Extruder
Extrudiert einen xyarray um eine
bestimmte Höhe.
Er besitzt die folgenden Felder:
Array und
Height.
Z.B.:
PolyCurveExtruder
Extrudiert eine Loca um eine
bestimmte Höhe.
Besitzt die Felder
Loca PolyCurves
float Height
Programmierung z.B.:
NurbsSurface
Die wichtigste Eigenschaft sind die ControlPoints. Sie sind vom Typ Listofxyzarray.
Weiters besitzt es
1. Degree : der Grad der Nurbs.
2. UKnots und VKnots: Sie sind arrays vom typ float.
Sie können direkt oder mit SetDefaultKnots() gesetzt werden. Bei SetDefaultKnots() werden
die Hälfte der ControlPointCount + Degree + 1 Knoten auf 0 die andere Hälfte auf 1 gesetzt.
3. Weights: Sie sind vom Typ float[,]. Zu jedem ControlPoint ist ein Gewicht festgelegt,
das die Attraktivität des Kontrollpunktes festlegt. Default ist 1. Ein großer Wert zieht die Fläche zum Kontrollpunkt.
Beispiel von einer Nurbsfläche in WebGL:
Programmierung z.B.:
Dies sieht so aus ( mit Kontrollpunkten):

|
|