
|
Shadow
Die Webdevice enthält ein Feld Shadow. Durch Setzen erscheint ein Schatten
mit der Intensität ShadowIntensity. Der Defaultwert ist 0.5. 1.0 gibt einen schwarzen Schatten. Da die Webdevice zwei
Lichter , können zwei Schatten erzeugt werden.
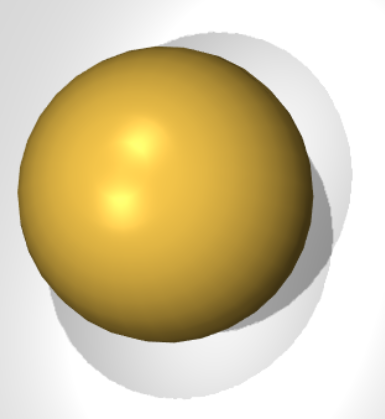
Beispiel von Schatten in WebGL:
var canvas = document.getElementById("myCanvas");
var WebDevice = new Device(canvas);
WebDevice.BackGround=Color.WhiteSmoke;
WebDevice.Paint = draw;
WebDevice.Lights1.Position = new xyzf(0,-5,20,0);
WebDevice.Lights1.Enable= 1;
WebDevice.Shadow = true;
WebDevice.ShadowIntensity= 0.5;
WebDevice.Refresh();
function draw() {
WebDevice.drawBox(new xyz(-10,-10,0),new xyz(20,20,1));
WebDevice.drawSphere(new xyz(0,0,7),6);
}
Das sieht dann so aus

|
|