Texturen
Unter einer Textur versteht man ein Image auf einer Oberfläche eines Körpers
Bevor wir uns die Implementation von Texturen in Drawing3d ansehen,
starten wir mit einem Beispiel.
Einführende Beispiele
Wir wenden uns wieder an unser
Hello World-Beispiel
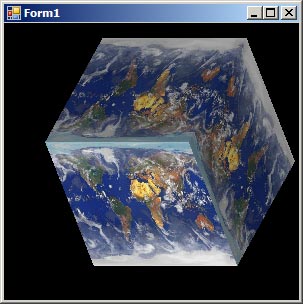
und definieren eine Textur "Earth":
...
public partial class Form1 : Form
{
...
Texture Earth = new Texture();
...
}
In der Loadmethode weisen wir der Textur ein
Bitmap zu:
private void Form1_Load(object sender, EventArgs e)
{ ...
Earth.LoadFromFile("Earth.jpg");
...
}
Damit das Bitmap gefunden wird, muss es natürlich ins verzeichnis bin\debug kopiert werden.
Der nächste Schritt ist, das Bitmap anzuzeigen.
Dazu gehen wir in die Paintmethode:
...
Ambient = Color.Gray; //Damit die Erde etwas heller ist.
Probier mal mit Device.Ambient = Color.White
texture = Earth;
drawSphere(new xyz(0, 0, 0), 3);
...
Die Textur is solange gültig, bis Device.texture = null gesetzt wird.
Auf dem Bildschirm haben wir folgendes Ergebnis:

Als nächstes ersetzen wir drawSphere
durch DrawBox, also
// drawSphere( 3);
drawBox( new xyz(4, 4, 4));
und erhalten ein seltsames Ergebnis:

Auf den Seitenflächen befinden sich jetzt 16 (4x4) Quadrate, die die Erde darstellen.
Die Bilder zeigen ein "Repeatverhalten", wie es beim Hindergrund in HTML-Seiten
der Fall ist.
Die Texturklasse bildet ein Bitmap standardmäßig auf ein Quadrat mit der Seitenlänge
1 cm ab. Um dies zu ändern setzen wir in der Loadmethode
private void Form1_Load(object sender, EventArgs e)
{
...
Earth.LoadFromFile("Earth.jpg");
Earth.WorldWidth = 4;
Earth.WorldHeight = 4;
...
Das kommt der Sache näher:

Eigenschaften der Texturen von Drawing 3d
Das Repeating
ist eine feine Sache. Das kennt man ja vom Background einer HTMLdatei.
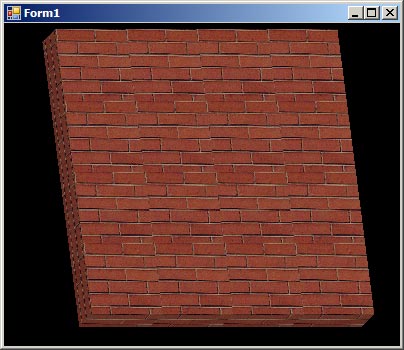
Will man z.B.: eine Wand mit Ziegelsteinen
darstellen, so erzeugt man eine entsprechende Textur mit "Bricks05.bmp" oder so was Ähnlichem.
(Texturen gibt es im Internet massenweise.)
Die Mauer soll die Abmessungen 8,8,1 haben,
die Position sei -4,-4,0.
Das Programm sieht dann folgendermaßen aus :
Das Ergebnis:

Das Ganze hat einen kleinen Schönheitsfehler. Wenn man genauer hinschaut, so erkennt
man, dass die Fäche aus 16 Bildern zusammengesetzt ist.
Dies kann durch einen Trick ausgebessert werden: Die Bilder werden jeweils relativ
zum Nachbarn gespiegelt. Dannn verschwindet die scharfe Abgrenzung.
Im Programm musst du nur " TWall.Mirrored = true;" setzen.
Das Repeating kann natürlich auch ausgeschaltet werden :
...
TWall.XRepeating = false;
TWall.YRepeating = false;
...

Hier stellt sich gleich die Frage: Wie entsteht die endgültige Farbe auf dem
Körper?
Mischung der Textur- und der Körperfarbe
Körper- und Texturfarbe werden multiplikativ vermischt. Das heißt: die roten, grünen und blauen Farbanteile
des Körpers und der Textur werden jeweils normiert auf das Intervall (0,1) und dann multipliziert. Dies ergibt die
die Mischfarbe.
Selten benötigt man, dass die Textur unabhängig von der Körperfarbe ( und den Lichtunterschieden ) auf
den Köper gemalt wird. Der Körper verliert dann an Plasizität. Wenn man es
trotzdem will setzt man die Textureigenschaft "Modulate" auf false.
Probiers vielleicht aus. Dann siehst du den Unterschied.
Viel spannender ist die
Transparenz
Es gibt zwei Möglichkeiten der Anwendung von Transparenz auf Texturen
1. Eine einzige Farbe transparent machen
2. Die ganze Textur um einen Transparenzfaktor durchsichtig zu machen
1. Eine einzige Farbe transparent machen:

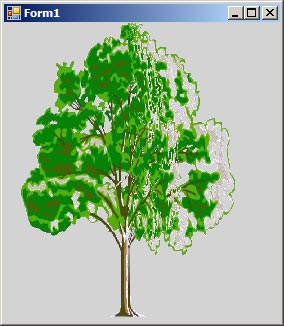
Wir wollen eine Textur mit diesem Bild erstellen, bei der die weiße Farbe durchsichtig ist.
Dazu gehen wir in unser Programm und ersetzen ( aus Schönheitsgründen ) den
Texturnamen "TWall" durch "TBaum". Im "Form1_Load" :
private void Form1_Load(object sender, EventArgs e)
{
...
TBaum.LoadFromFile("Baum.bmp");
TBaum.WorldHeight = 8;
TBaum.WorldWidth = 8;
TBaum.HasTransparentColor = true;
TBaum.TransparentColor = Color.White;
...
}
Und in der Paintmethode :
public override void OnPaint() {
...
Emission = Color.Gray; // macht die Sache heller
texture = TBaum;
drawBox(new xyz(-4,-4,0), new xyz(8, 8, 0));
...
}
Die Höhe der Box haben wir dabei auf Null gesetzt.
Das Ergebnis:

Die ganze Textur um einen Transparenzfaktor durchsichtig zu machen
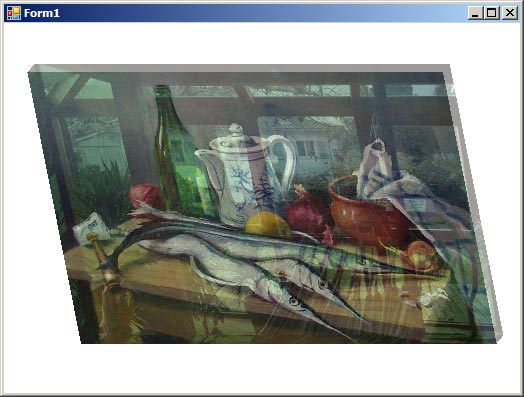
Nette Effekte lassen sich erreichen, wenn eine halb durchsichtige Textur über
eine andere gelegt wird.
Denk z.B an ein Bild, auf dessen Glas sich die Umgebung spiegelt.
Wir machen dazu ein neues Programm.
Wenn du dir dieses Beispiel ansiehst, dann fällt dir der Befehl
Device.Translucent = 0.4; in der Paintmethode auf. Er bedeutet, dass alle
folgenden Ausgabe zu 60% durchsichtig sind.
Das Ergebnis:

-
Transformationen von Texturen
Eine Textur besitzt zwei Eigenschaften, die eine Transformation
auf das Bild ausüben.
Translation: Um diesen Wert wird das Bild verschoben.
Rotation: Um diesen Winkel im Bogenmaß wird das Bild gedreht.
Es wird zuerst die Drehung und nachher die Rotation
ausgeführt.
Versuchs mal mit
TEnvironment.Translation = new xy(2,2);
TEnvironment.Rotation = System.Math.PI/8;
Viel Spaß beim Ausprobieren!