|
|
Neuigkeiten
1. SVG Ausgabe:
Mit dem Befehl SVGPaintTo kann die Szene sehr einfach in ein SVG-File geschrieben werden:
z.B.:
private void button1_Click(object sender, System.EventArgs e)
{
SVGLib.SvgDoc MySvg = new SVGLib.SvgDoc();
Device.SVGPaintTo(MySvg);
MySvg.SaveToFile("test.svg");
}
2. Gradient:
OpenGlDevice besitzt die Eigenschaft Lineargradient. Verwendung z.B:
Device.LinearGradient = new LinearGradient(new xy(0, 0), new xy(5, 0));
Device.LinearGradient.Add(new ColorStop(0, Color.Blue));
Device.LinearGradient.Add(new ColorStop(1, Color.Red));
xyArray A = new xyArray();
A.Add(new xy(0, 0));
A.Add(new xy(0, 10));
A.Add(new xy(5, 10));
A.Add(new xy(5, 0));
// im onpaint:
drawPolyLine(A);
ergibt folgendes Ergebnis:

3. Kombinieren Polygonmode.Line und Polygonmode.Fill:
Im Polygonmode kann Line und Fill gleichzeitig gesetzt werden durch
PolygonMode = PolygonMode.Fill| PolygonMode.Line;
Verwendung z.b:
xyArray A = new xyArray();
A.Add(new xy(0, 0));
A.Add(new xy(0, 10));
A.Add(new xy(5, 10));
A.Add(new xy(5, 0));
// im onpaint:
PolygonMode = PolygonMode.Fill | PolygonMode.Line;
StrokeColor = Color.Red;
Material = ColorToMaterial(Color.Yellow);
drawPolyLine(A);
ergibt:

4. JoinType und EndType:
Bei Penwidth > 3 wird der Jointype und der EndType verwendet.
Default ist Jointype = jtRound und EndType = etClosedLine
5. Strokecolor:
Mit StrokeColor wird die Farbe des Randes gesetzt. (siehe obiges Beispiel).
6. ColorToMaterial:
Kann verwendet werden um eine Farbe in ein Material umzuwandeln. Dabei wird die Farbe in den Ambientanteil vom Material gesetzt.
Zu beachten ist, dass dabei Emission auf Schwarz gesetzt wird:
z.B.:
xyArray A = new xyArray();
A.Add(new xy(0, 0));
A.Add(new xy(0, 10));
A.Add(new xy(5, 10));
A.Add(new xy(5, 0));
// im onpaint:
Material = ColorToMaterial(Color.Blue);
drawPolyLine(A);
ergibt ein blaues Rechteck.
7. ScreenStart, ScreenEnd und DrawTextScr:
Mit ScreenStart wird in den "Screenmodus" geschaltet, d.h. Die Koordinaten sind die Bildschirmkoordinaten.
Ausgeschaltet wird der Modus mit "ScreenEnd".
Im "Screenmodus" ändert sich die Ausgabe beim Navigieren mit der Maus natürlich nicht.
Es ist z.B geignet um eine fixe Ausgabe als Hintergrund.
DrawTextScr zeichnet einen Text bezüglich Textkoordinaten. So könnte an ein fixen Stelle des Bildschirmes ein Text
zu einer Szene hinzugefügt werden.
z.B:
ScreenStart();
// Screenmodus
Material = Materials.Gold;
drawSphere(new xyz(ViewPort.Width / 2, ViewPort.Height / 2, 0), ViewPort.Width / 4);
drawBox(new xyz(30, 30, 0), new xyz(ViewPort.Width - 60, ViewPort.Height - 60, 0.5));
ScreenEnd();
// Standardmodus
Material = Materials.Chrome;
drawBox(new xyz(4, 4, 0), new xyz(6, 6, 1));
Material = ColorToMaterial(Color.Red);
DrawTextScr(F,
Matrix.Rotation(new LineType(new xyz(150, 330, 0), new xyz(0, 0, 1)),System.Math.PI / 4) *
Matrix.Translation(new xyz(50, 330, 150)),
40, // Fontsize
"Drawing3d ist super!");
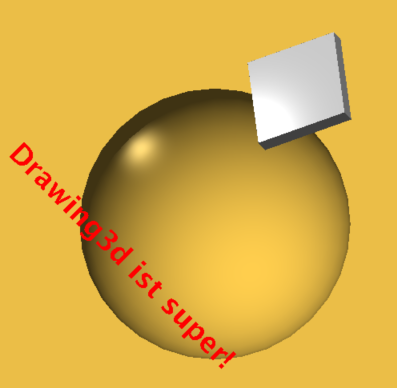
ergibt:

Die goldige Box und die rote Schrift sind fix. Die Box aus Chrom ändert sich beim Navigieren.
|
|